Troubleshooting Build-A-Box Bundles
Did you go through the setup for Build-A-Box Bundles and you're still seeing issues? Here are a few things that may have gone wrong that may help while troubleshooting.
No Products Showing Up in Customize Box step
Make sure all products in the Build-A-Box bundle or linked in the Add-ons are:
- Not Sold Out
- Have inventory > 0 or are not tracking inventory
- Are part of the SAME subscription plan as each other, and as the "Parent" bundle product
- Are available in the online store
- Are active (not draft)
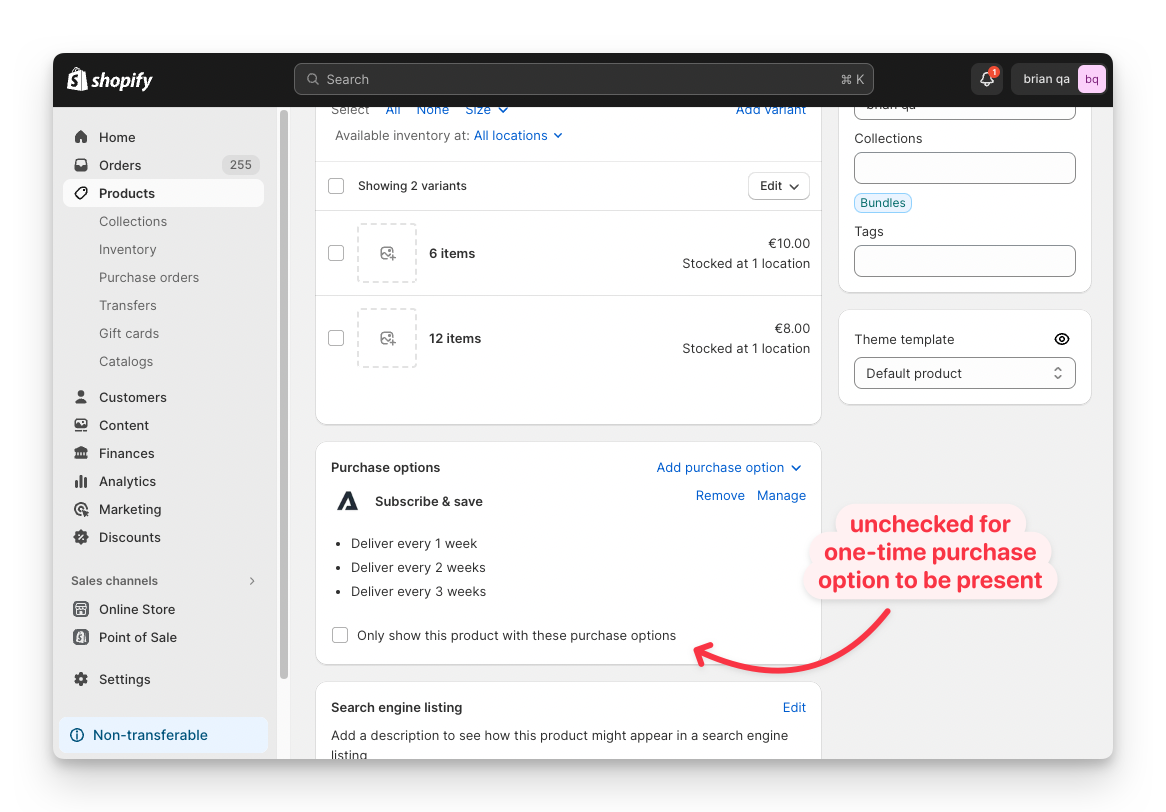
One-time option is missing from the plan selector on my Product Detail Page
In order for the one-time purchase option to be present you need to make sure that "Only show this product with these purchase options" is unchecked in the Purchase Options card in the Shopify product dashboard:

Order Details not Showing in the Cart
You may need to add some code to your cart file in order to make sure these properties show correctly.
This will likely go in your cart.liquid or cart-template.liquid theme file. If you have a slide out cart or other custom cart, you will need to find the file where the cart item layout is defined.
The code will not be the same for every theme - You'll need to find where item properties are referenced (often "item.properties" or "cart_item.properties") If they are not referenced anywhere, then look for where product variants are displayed for each cart item and add code under that section. Here is an example:
{% assign property_size = item.properties | size %}{% if property_size > 0 %}{% for p in item.properties %} {% assign first_character_in_key = p.first | truncate: 1, '' %} {% unless p.last == blank or first_character_in_key == '_' %} <p> #{{ p.first }}: {% if p.last contains '/uploads/' %} <a href="#{{ p.last }}">#{{ p.last | split: '/' | last }}</a> {% else %} #{{ p.last }} {% endif %} </p> {% endunless %}{% endfor %}{% endif %}Add to Cart button is still showing instead of 'Customize my Box'
If your "Add to Cart" button is still showing and the Build-A-Box bundle product is set to active, then likely the app is not able to detect where your "Add to Cart" button is in order to replace it. Here's what you should do:
Our app can't find your "Add to Cart" button because it's using a non standard button type (submit) so you'll have to provide a selector that will identify the button for the app. To find that identifier:
-
Open your product page
-
Right click on the Add to Cart button and click Inspect in the menu that appears
-
The developer tools will appear and the Button's HTML element should be highlighted. Look for a unique classname and use that to create your unique selector. Hold on to that unique selector for the next step.
example:
<button type="button" name="add" class="addtocart button ajax-submit action_button button--add-to-cart action_button--secondary" data-label="Add to cart" data-add-to-cart-trigger="" style="/* display: none; */"> <span class="text">Add to cart</span> <svg x="0px" y="0px" width="32px" height="32px" viewBox="0 0 32 32" class="checkmark"> <path fill="none" stroke-width="2" stroke-linecap="square" stroke-miterlimit="10" d="M9,17l3.9,3.9c0.1,0.1,0.2,0.1,0.3,0L23,11"></path></svg></button>
for this example, you could use the classname
addtocartand your unique selector would bebutton.addtocart
Now we need to add some custom code in your theme:
-
[insert steps on how to open the code editor]**.
-
Add a new Snippet by finding the Snippets section in the left nav of the code editor and clicking the "Add a new Snippet" button.
-
Name the snippet
bundleapp-theme-custom -
Inside that snippet add the following code and replace
[button selector]with the unique selector you found in the previous section:<script> (function () { window.bundleapp = window.bundleapp || {}; window.bundleapp.settings = { addToCartButtonSel: "[button selector]", }})(); </script> -
Open your theme.liquid file under the Layout section in the left hand nav
-
Insert the following code just before the closing body tag, which looks like this:
</body>{% render 'bundleapp-theme-custom' %}
Click Save and check your product page. The Custom my Box button should be showing now.
Updated 5 months ago
